This is free TextMate snippet day here at jonasnordstrom.se. Enjoy, and please let me know if there are any errors.
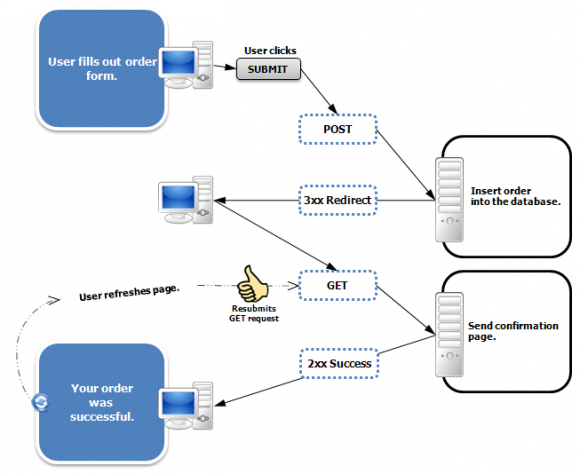
Post/Redirect/Get (PRG) is a web development design pattern that prevents
some duplicate form submissions, creating a more intuitive interface for
user agents (users). PRG implements bookmarks and the refresh button in a
predictable way that does not create duplicate form submissions.
PRG is the pattern to aim for when creating functionality for the WordPress backend (wp-admin). But it’s a pain to keep track of which hooks to use, how the redirection works and stuff like that.
Here’s a TextMate snippet that hopefully will be of some help.
Note: I will add nonce and update this post, just wanted to save the code somewhere when it was in front of me, you know how it is …
<?php
function ${1:function_name}_page() {
if ( isset( $POST['action'] ) && !current_user_can( '${2:edit_page}' ) ) {
return;
} ?>
<form action="edit.php" method="post">
<input type="hidden" name="page" value="${1/\_/-/}-page" />
<input type="hidden" name="action" value="${3:action-name}" />
<input type="submit" value="${4:Button Text}" />
</form>
<?php
}
function $1() {
if ( isset(\$_POST['action']) && \$_POST['action'] == '$3') {
// Do your magic here
$0;
\$location = admin_url() . "edit.php?page=" . $_POST['page'] . "&feedback=${5:Feedback+here}";
\$status = 302;
wp_redirect( \$location, \$status );
exit;
}
}
function add_$1_page() {
add_management_page( '${6:Page Title}', '${7:Menu Title}', '${8:manage_options}',
'${9:menu-slug}', '${1:function_name}_page' );
}
add_action( 'admin_init', '$1' );
add_action( 'admin_menu', 'add_$1_page' );