Dagens spotifylista hade för ett tag sen ett 80-talstema.
Jag bidrog med åren 1980, 1986, 1987 och 1989.
Och håll ögonen på Topp30-sajten den här veckan. Det är den tiden på året igen, när de bästa låtarna ska utses.

Teknik och media
Dagens spotifylista hade för ett tag sen ett 80-talstema.
Jag bidrog med åren 1980, 1986, 1987 och 1989.
Och håll ögonen på Topp30-sajten den här veckan. Det är den tiden på året igen, när de bästa låtarna ska utses.
Det verkar bara vara jag som tycker att det här är ett väldigt fult hus. Inte i sig själv kanske, men den förstör känslan i hela kvarteret. Usch!
Jag letar efter en bra netbook, Acer Aspire 1410 verkar schyst. Någon som har andra förslag eller mer info?
Odla egen chili, varför gör jag inte det?
”According to the hetero norm, your friends make you 82% hetero! Maybe you should make some friends outside the vatican?”
Trick för att visa vanliga bilder som polaroid-bilder. Med bara CSS.
En mycket bra bok, alla webbutvecklare borde läsa den.
vill ha
Så mycket bra läsning.
trevlig rivstart med ruby-scripting
I WordPress 2.5 introducerades shortcodes men det är nog många som fortfarande inte vet riktigt vad det är och vad man kan använda det till.
Shortcodes tillåter dig exempelvis att skriva [gallery] direkt i ett blogginlägg, och så visas alla bilder som hör till det inlägget som en liten kontaktkarta.
Man kan givetvis definiera egna shortcodes, genom att skriva en funktion i ett plugin eller i functions.php och sen koppla en shortcode till den funktionen.
function bloginfo_shortcode( $atts ) {
extract(shortcode_atts(array(
'key' => '',
), $atts));
return get_bloginfo($key);
}
add_shortcode('bloginfo', 'bloginfo_shortcode');
Funktionen add_shortcode registrerar en ny shortcode, och i exemplet ovan betyder det att om man skriver [bloginfo] i ett inlägg, så kommer funktionen bloginfo_shortcode() att anropas. Just i det här exemplet ska man dessutom skicka med en parameter, det ser ut så här: [bloginfo key=”template_url”]
(Exemplet kommer från Blue Anvil)
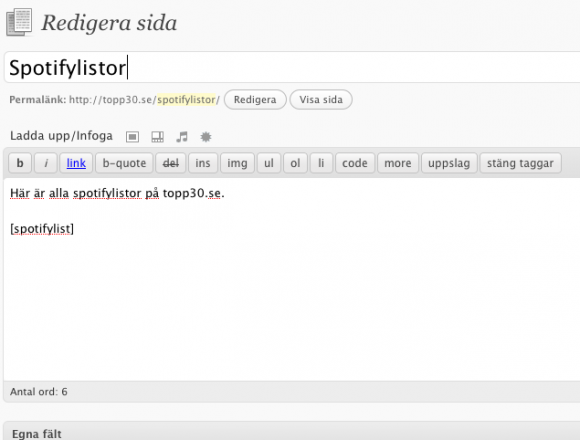
Jag har i ett tidigare inlägg visat hur man kan koppla en spotifylista till en wordpress-post, en metod som jag använder på http://topp30.se.
Jag vill utnyttja det faktum att listorna nu ligger som egna fält, och skapa en sida med alla spotifylistor i en lång (nåja) HTML-lista.
Steg ett är att definiera en funktion som hämtar alla inlägg med ”spotify-fält” och sen generera en lista av dem.
Nästa steg är att koppla en shortcode till den funktionen.
// [spotifylist] - shortcode function
function spotify_sc_func($atts) {
ob_start();
?>
Sorry, but you are looking for something that isn't here.
Nu återstår bara att skapa en sida som använder vår nya shortcode.

Och resultatet ser blir det här
Läs också Mastering WordPress Shortcodes på Smashing Magazine.
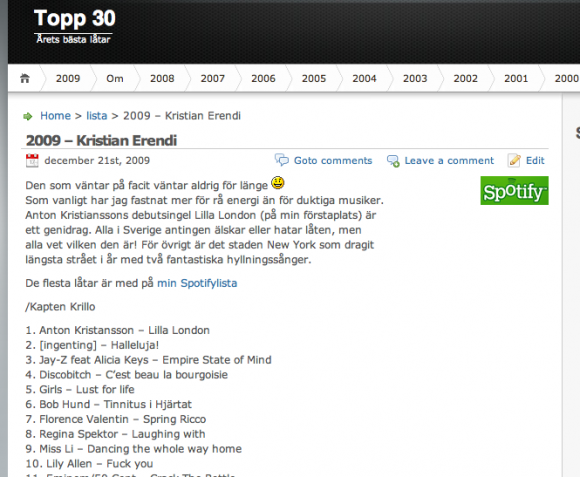
På sajten http://topp30.se listar jag och en del vänner och bekanta varje år våra favoritlåtar. Vi har sysslat med detta något nördiga listande i drygt tio år. Förra året började några av oss att bifoga listan i spotify-form, och inte bara text. I år har nästan alla 20 en spotifylista för sin årslista.
Länken till spotifylistan finns i varje inlägg som en vanlig textlänk, men den ligger ofta på olika ställen, har olika ankartext och kan vara lite svår att hitta. Därför la jag till en genererad spotifylänk som alltid hamnar på samma ställe, uppe till höger i varje inlägg. Lättare att hitta, mer konsekvent.
Detta kan man åstadkomma genom att lägga spotifylänken som ett ”eget fält”, ändra i varje template-fil på rätt ställe (index.php/archive.php/search.php etc.) och där läsa in spotify-fältet och visa länken, men det blir opraktiskt att underhålla, lätt att göra fel och lite fult.
En betydligt snyggare lösning är att använda WordPress filterfunktionalitet.
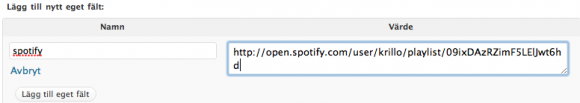
Steg 1:
Lägg spotifylänken som ett ”Eget fält” (för varje inlägg som har en spotifylista).

Steg 2:
Lägg till en funktion (i functions.php), som visar en länkad spotify-logga när det finns en lista tillgänglig.
function spotify_content($content) {
global $post;
$meta_key = 'spotify';
$extra_info = "";
$spotify_logo = get_bloginfo('template_url') . "/img/spotify.png";
$meta_value = get_post_meta($post->ID, $meta_key, TRUE);
if($meta_value != '') {
$extra_info = <<

Steg 3:
Lägg till ett filter, som anropar spotify_content varje gång WordPress-funktionen the_content anropas. Det är the_content som visar texten i ett blogginlägg så den kommer definitivt att anropas från exempelvis single.php och index.php (det finns undantag, se längre ner)
add_filter( 'the_content', 'spotify_content' );
Steg 4:
Lägg till en css-klass i style.css som lägger din div som du vill ha den. Den allra enklaste varianten blir så här:
.spotify-link {
float: right;
}
Och det var allt. Resultatet, med en klickbar spotify-logga för varje spotifierat inlägg blir så här:

Observera att ibland används the_excerpt stället för the_content i mallarna. Det är när man bara vill visa ett utdrag ur inläggen istället för hela texten.
Om man vill ha spotify-länken även i dessa mallar så är det inte svårare än att man lägger in ett filter för the_excerpt också:
add_filter( 'the_excerpt', 'spotify_content' );