I senaste WordPress-betan, 3.2 beta 1, används jQuery 1.5.2. Den versionen tillåter inte längre css-selektorer som inte sätter attributvärden inom citationstecken.
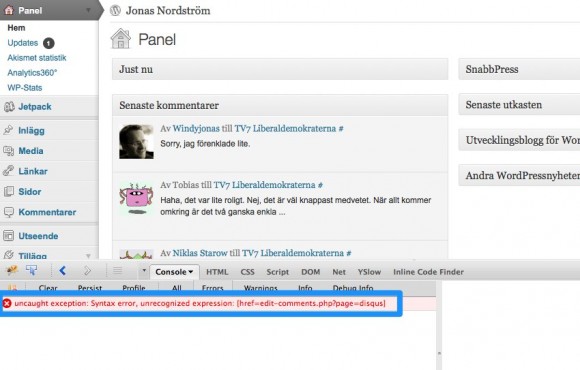
Om man, som jag, kör Disqus som kommentarsystem så uppstår ett problem, eftersom Disqus använder [property=value]-metoden vilket gör att jag får javascriptfel i admin vilket gör att de flesta menyknappar etc. är helt döda. Firebug visar det här felet:

Som tur är är det lätt att ordna, det är bara att gå in i plugin-filen disqus-comment-system/disqus.php och ändra:
mc.find('a.wp-has-submenu').attr('href', 'edit-comments.php?page=disqus').end()
.find('.wp-submenu li:has(a[href=edit-comments.php?page=disqus])')
.prependTo(mc.find('.wp-submenu ul'));
till
mc.find('a.wp-has-submenu').attr('href', 'edit-comments.php?page=disqus').end()
.find('.wp-submenu li:has(a[href="edit-comments.php?page=disqus"])')
.prependTo(mc.find('.wp-submenu ul'));
(det är alltså [href=edit-comments.php?page=disqus] som behöver attributfnuttar: [href=”edit-comments.php?page=disqus”])
Mer info här.
Jag gissar att Disqus lagar den här buggen väldigt snart.
